إزالة تاريخ نشر المقالة من الرابط في بلوجر blogger
باستخدام المكون الإضافي BloggerJS javascript الذي تم إنشاؤه بواسطة صديقنا كيني كروز ، يمكننا اختصار وتبسيط منشورات المدون وروابط الصفحة.
هذا المكون الإضافي ، الذي رأيته واختبرته من قبل ، توقف عن استخدامه ومشاركته بسبب بعض الأخطاء المفقودة أو التي رأيتها في ذلك الوقت.
لكني أردت اليوم مشاركة العيوب والأخطاء التي اكتشفتها من خلال حلها. الغرض من المكون الإضافي هو إزالة التكرار مثل جزء التاريخ في روابط المنشور والجزء / p / في روابط الصفحة ، ويسمح لنا بإنشاء صورة أبسط.
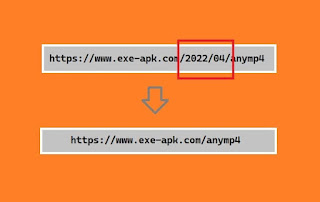
على سبيل المثال ، تتغير روابط النشر إلى /2021/10/test-writing.html بدلاً من روابط صفحة / test-write إلى / contact بدلاً من /p/iletisim.html.
يحتوي هذا المكون الإضافي على عيب بالإضافة إلى جماله ، وهو أن هذه العملية تعمل فقط داخل المدونة. الروابط المبسطة هي لأغراض العرض فقط ، للأسف ، ليست بالضبط ميزة الرابط الثابت للمدون.
إذا توصلت إلى هذا القصور ، فعند مشاركة الروابط المختصرة على مواقع خارجية أو في أي مكان ، فإنها لا تنتقل على الفور إلى المقالة ، وتعرض أولاً صفحة الخطأ 404 ، ثم تنتقل إلى المقالة ، ومعلومات تلك المقالة (صورة النشر) ووصف قصير) في معاينات مشاركة الوسائط الاجتماعية.
اعتقدت أن هذا سيخلق موقفًا سلبيًا من حيث تحسين محركات البحث.
ببعض الحظ بينما كنت العبث الليلة ، قمت بحل صفحة الخطأ 404 نوعًا ما وشاركت المعاينات التي لا تظهر.
بالطبع ، لا أعرف ما إذا كان سيكون موقفًا سلبيًا من حيث تحسين محركات البحث ، على الأقل لاحظت أنه عند الضغط على الرابط من الخارج ، فإنه لا يظهر صفحة الخطأ 404 وأن معاينات النص تظهر عندما يكون المشتركة على وسائل التواصل الاجتماعي.
كان سبب توصلي إلى هذا الحل عندما كنت أختبر المكون الإضافي ، أدركت عندما نقرت على روابط الصفحة في القائمة. عندما نقرت على بعض روابطه ، رأيت أنه لا يعرض صفحة 404. ثم فكرت في 301 عملية إعادة توجيه قمت بها في الماضي ، لذلك قررت أن المشكلة لم تحدث.
على سبيل المثال ، قمت مسبقًا بإنشاء الرابط /p/blogger-kod-freezer.html as / blogger-code-freezer لاستخدامه لفترة وجيزة في القوائم وأعدت توجيه هذا الرابط المختصر إلى الرابط الأصلي ، لذلك عندما أنقر على هذا الرابط ، يفتح الصفحة مباشرة دون إظهار صفحة الخطأ 404.
عندما أشارك الرابط المختصر على وسائل التواصل الاجتماعي ، تظهر معاينة هذه الصفحة دون أي مشكلة.
بعد إضافة المكون الإضافي إلى السمة ، بالطبع ، يجب إعادة توجيه الروابط المختصرة لجميع المقالات والصفحات إلى الروابط الأصلية.
نقوم بإعادة التوجيه 301 (إعادة توجيه الرابط الثابت) في إعدادات Blogger> الأخطاء وعمليات إعادة التوجيه> عمليات إعادة التوجيه المخصصة.
بعد إجراء جميع التوجيهات الضرورية للمحتوى ، يمكن مشاركة الرابط المختصر في أي مكان ويمكن ملاحظة أنه يعمل دون أي مشاكل.
تحذير: يذكر في بعض المصادر أنه بعد عملية اختصار الروابط هذا ، سيكون هناك تغيير في تصنيفات محرك البحث وسيكون هناك فقدان للزائرين.
لذلك ، يجب عليك تطبيق هذه العملية مع وضع ذلك في الاعتبار.
أكواد البرنامج المساعد (عنوان البرنامج المساعد: https://github.com/jokenox/bloggerjs.)
نضيف الرموز التالية بعد علامة البداية <head>.
<script type='text/javascript'>
// BloggerJS v0.4.0
// Licensed under the MIT License
// Copyright (c) 2017-2018 Kenny Cruz
// github.com/jokenox
var config={postsDatePrefix:!1,accessOnly:!1,useApiV3:!1,apiKey:"YOUR-API-KEY-HERE"}
var postsOrPages=["pages","posts"],blogId="<data:blog.blogId/>",urlTotal,fetchIndex=1,ampChar="&"[0],secondRequest=!0,feedPriority=0,nextPageToken;function urlVal(){var url=window.location.pathname;var length=url.length;var urlEnd=url.substring(length-5);if(urlEnd===".html")return 0;else if(length>1)return 1;else return 2}
function urlMod(){var url=window.location.pathname;if(url.substring(1,2)==="p"){url=url.substring(url.indexOf("/",1)+1);url=url.substr(0,url.indexOf(".html"));history.replaceState(null,null,"../"+url)}else{if(!config.postsDatePrefix)url=url.substring(url.indexOf("/",7)+1);else url=url.substring(1);url=url.substr(0,url.indexOf(".html"));history.replaceState(null,null,"../../"+url)}}
function urlSearch(url,database){var pathname=url+".html";database.forEach(function(element){var search=element.search(pathname);if(search!==-1)window.location=element})}
function urlManager(){var validation=urlVal();if(validation===0){if(!config.accessOnly)urlMod()}else if(validation===1){fetchData(postsOrPages[feedPriority],1)}else if(validation===2){if(!config.accessOnly)history.replaceState(null,null,"/")}}
function fetchData(postsOrPages,index){var script=document.createElement("script");if(config.useApiV3){var jsonUrl="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+postsOrPages+"?key="+config.apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=parseData";if(nextPageToken)jsonUrl+="#pageToken="+nextPageToken;nextPageToken=undefined}else{var jsonUrl=window.location.protocol+"//"+window.location.hostname+"/feeds/"+postsOrPages+"/summary?start-index="+index+"#max-results=150#orderby=published#alt=json-in-script#callback=parseData"}
jsonUrl=jsonUrl.replace(/#/g,ampChar);script.type="text/javascript";script.src=jsonUrl;document.getElementsByTagName("head")[0].appendChild(script)}
function parseData(json){var database=[];if(!config.useApiV3){if(!urlTotal){urlTotal=parseInt(json.feed.openSearch$totalResults.$t)}
try{json.feed.entry.forEach(function(element,index){var entry=json.feed.entry[index];entry.link.forEach(function(element,index){if(entry.link[index].rel==="alternate")database.push(entry.link[index].href)})})}catch(e){}}else{try{json.items.forEach(function(element,index){database.push(element.url)})}catch(e){}
nextPageToken=json.nextPageToken}
urlSearch(window.location.pathname,database);if(urlTotal>150){fetchIndex+=150;urlTotal-=150;fetchData(postsOrPages[feedPriority],fetchIndex)}else if(nextPageToken){fetchData(postsOrPages[feedPriority])}else if(secondRequest){nextPageToken=undefined;urlTotal=0;fetchIndex=1;secondRequest=!1;if(feedPriority===0){feedPriority=1;fetchData("posts",1)}else if(feedPriority===1){feedPriority=0;fetchData("pages",1)}}}
function bloggerJS(priority){if(priority)feedPriority=priority;urlManager()}
bloggerJS()
</script>
على سبيل المثال ، يجب إضافة الرابط المختصر إلى السطر العلوي ويجب إضافة الرابط الأصلي إلى المحصلة النهائية ، كما في الصورة ، ولإنهاء العملية بالنقر فوق حفظ في الخطوة الأخيرة. إذا لم يتم النقر فوق حفظ ، فلن تكتمل عملية إعادة التوجيه.

 صفحات
صفحات






تعليقات